Baru saja saya membuka salah satu situs SEO favorit : searchengineland.com dan disana saya menemukan salah satu artikel yang cukup menarik, yaitu artikel yang memberitakan bahwa google baru saja meluncurkan tool baru di google developers untuk melakukkan test apakah sebuah situs termasuk dalam mobile friendly atau tidak.
Tool tersebut beralamat di https://www.google.com/webmasters/tools/mobile-friendly/ dan akan menguji ke-mobile friendly-an situs anda, grade yang diberikan cuma 2 yaitu pass : Awesome! This page is mobile-friendly dan fail : Not mobile-friendly. Screen capture tampilan mobile website juga akn ditampilkan di halaman pengujian, dan akan ada pemberitahuan tentang halaman-halaman mana saja yang diblok oleh robots.txt (jika ada) di bagian bawah screen capture tampilan mobile.
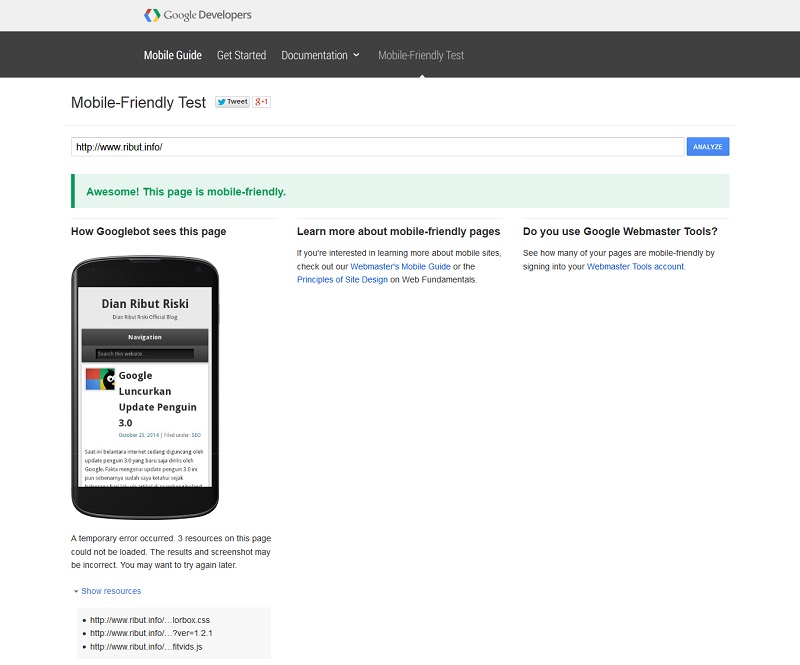
Untuk lebih detailnya kita akan menguji secara langsung. Untuk yang pertama saya akan menguji blog ini di mobile friendly test tool dan hasilnya sebagai berikut ini :

Dari gambar diatas, bisa disimpulkan bahwa blog ini telah lulus tes mobile friendly. Namun mengalami temporary error pada 2 halaman yang di list dibagian bawah screen capture. Sudah saya cek, ketiga halaman tersebut diblok oleh robots.txt dan mungkin akan saya un-blok nantinya.
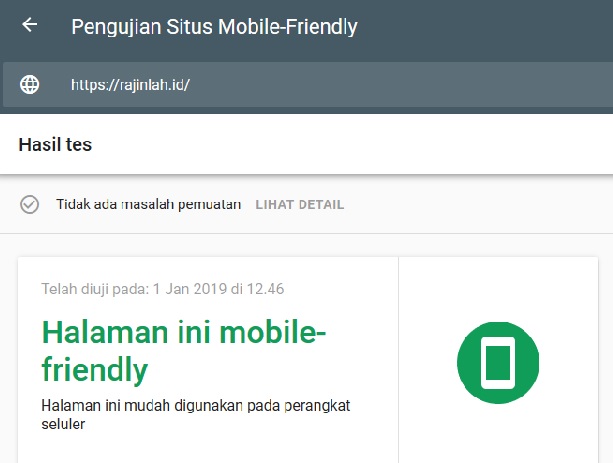
Oke, lanjut ke test situs lain. Untuk test kedua saya menggunakan situs rajinlah.id yang menggunakan theme populer bernama GeneratePress. Untuk hasilnya adalah sbb :

Kesimpulannya, situs diatas lulus inspeksi dan tidak ada masalah tentang halaman-halaman mana saja yang diblok dari akses robot google. Nice one!
Tips Lolos Mobile Friendly Test Tool
Tidak ada tips khusus yang perlu dilakukkan untuk bisa lolos inspeksi dalam Google Mobile Friendly Test Tool teman-teman cukup menggunakan themes yang sudah responsive dan mobile friendly, seperti esplanade wordpress themes ini misalnya. Hal ini bukanlah hal yang sulit mengingat sekarang sudah ada banyak sekali themes dan template responsive gratisan, baik untuk wordpress maupun untuk blogspot.
Cara lain adalah menggunakan plugins mobile untuk wordpress, seperti yang disediakan oleh jetpack (Tambahan dari mas ndop di komentar)
Sedangkan untuk solusi temporary error seperti pada contoh pertama diatas, sebenarnya itu bukanlah masalah besar. Namun jika teman-teman ingin “membersihkannya” sekalian, teman-teman bisa mengilangkan blockingnya dengan cara mengedit isi robots.txt. Untuk yang ini, teman-teman bisa memanfaatkan google webmaster tool.
Awesome! This page is mobile-friendly. <– hasil blogku But.
Aku cuma pakai mobile versionne Jetpack. Templateku soale gak dinamis.
yang penting kan lulus mas, ge bahan koreksi artikelku juga. Soale diatas tak tulis kalo tips lolosnya pake theme yang responsive, ntar tak tambah pemasangan mobile version juga. Suwun 😀
Wah mantap ni untuk ngelihat kecepatan di versi mobile
nyimak agan,keren nih pembahasanya
sangat bermanfaat gan,lanjutkan
bikin dag dig dug kalau nggak mobile friendly sekarang… trims deh..
Ini termasuk google hummingbird bukan ya